Come creare una mappa immagine su Pagina Fan
Per creare una scheda personalizzata FBML per le pagine su Facebook, è spesso utile utilizzare una mappa immagine.
Una mappa immagine è un'immagine piatta (come un jpeg o gif) che, codificata in HTML, rende le parti dell'immagine collegate in diretta.
Una scheda personalizzata FBML è una scheda di una pagina Facebook codificata con FBML e / o HTML per fare qualcosa di unico.
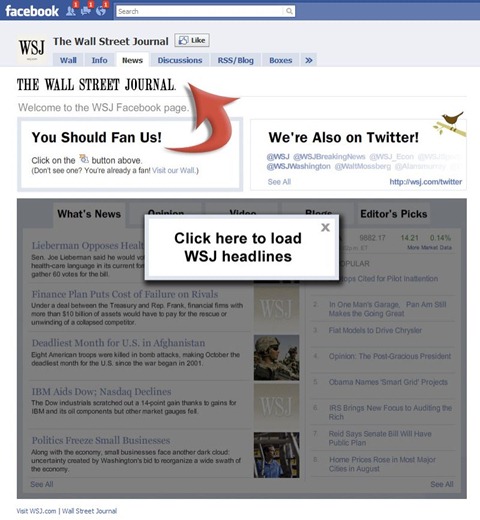
Ecco un esempio di una scheda personalizzata del giornale Wall Street su Facebook:

Il giornale Wall Street ha una scheda personalizzata chiamata News che agisce come una pagina di destinazione.
Come mettere una mappa immagine nella propria pagina personalizzata FBML?
Passo 1: trovare le tue immagini
In primo luogo,trovare l'immagine che si desidera rendere linkabile. Modificarla con Photoshopo qualche altro programma di editinge aggiungere un testo.
Si consiglia di sottolineare il testoe di utilizzare le seguenti icone di social network e creare poi dei collegamenti.
![]()
Se si clicca con il mouse sopra l'immagine, adesso, non succederà nulla perché non sono ancora stati inseriti i collegamenti.
Passo 2: Caricare le proprie immagini da un server
Per poter visualizzare l'immagine nella propria scheda su facebook, questa dovrà trovarsi già in qualche posto onlinee non sul disco rigido nè sul desktop, a meno che il disco rigido è un server accessibile al pubblico.
Esistono sonodue buoni siti per caricare immagini gratuitamente: Photobucket e Image Shack.
Image Shack è molto indicato per gli upload di immagini veloci dato che non è necessario creare un account.
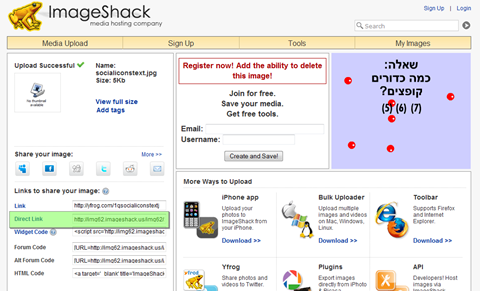
Utilizzando Image Shacke seguendo le indicazioni necessarie per caricare l’immagine scelta, si arriverà ad una pagina che somiglierà a questa:

In basso a sinistra (segnalato con un riquadro sporgente in verde), fare attenzione al riquadro “Direct Link”, dal quale bisognerà selezionare e copiare l'intera URL.
Passo 3: Creare una mappa immagine
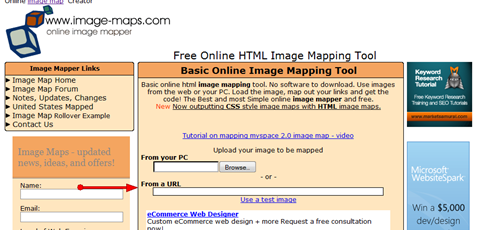
La mappa immagine dovrà essere creata con i CSS. Se si utilizza HTML non funzionerà su facebook. Fortunatamente c'è un ottimo tool online gratuito per la creazione di mappe immagine CSS: Image Map Tool.
- Collegarsi su Image Map Tool.
- Inserire l'URL dell'immagine e copiarlosulla pagina di Image Shack nel campo che indica l’"URL":
- Cliccare su "Start" mappando l'immagine. Si arriverà ad una pagina che informeràche l’immagine è stata caricata con successo.

- Cliccaresul link "vai al passo successivo."
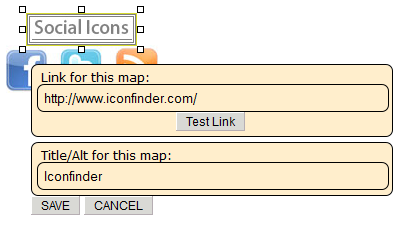
- È necessario selezionare le parti dell'immagine che si desidera trasformare in link. La maggior parte delle immagini possono essere selezionate con lo strumento “Rettangolo”, ma forme inusuali può essere selezionato con lo strumento “Forma personale”. Nel nostro caso ho intenzione di utilizzare lo strumento “Rettangolo”.

- Quando si clicca sullo strumento "Rettangolo", si ottiene un riquadro mobile che si può spostare, ridimensionare, inserire il titolo e il link “testo/link”. Successivamente, fare clic su "Salva".
- Cliccare sul pulsante “Rettangolo” e ripetere il processo tante volte quanto è necessario fino a quando tutti gli hotspot sono stati creati.
- Ora, selezionare le opzioni desiderate dalla barra laterale sotto "Avanzate Tool Box". Se si sceglie di mostrare i collegamenti di testo, il link di testo verrà visualizzato sotto le immagini con i collegamenti ai siti collegati con la propria immagine. Selezionare o deselezionare l'opzione “Consenti Backlink” metterà un link di testo sotto la mappa immagine sul sito di Image Map.
- Ora cliccare sul link “ottenere il codice”. Questo collegherà ad una pagina con testi e le schede in alto. Fare clic sulla scheda del codice CSS nella parte superiore della pagina.

Comparirà il codice pronto da copiare e incollare sulla propria scheda FBML.
- Una volta fatto ciò, incollare il codice nella propria scheda FBML per ottenere la propria immagine.
.jpg)